SAKURA(@hunter_girl2018)です!
WordPressでブログを始める場合、最初に行う事!
それが『テーマ(サイト全体のテンプレート)』選びですよね。
今回はWordPressのテーマの設定方法と『無料テーマ』と『有料テーマ』のお話です!
Contents
WordPressのテーマってなに?

WordPressのテーマについてですが、既にレンタルサーバーの契約、独自ドメインの取得・設定、WordPressのインストールが完了していて、WordPressの管理画面にログインができること前提で話を進めていきます!
まだ準備が出来ていない方はこちらの記事を参考に!
WordPressのテーマとは、ブログ全体に影響するテンプレートのことです。WordPressはこのテーマを変更するだけで、TOPページ・記事投稿ページ・固定ページのようなブログに必要なパーツを簡単に変更することができます。

WordPressのテーマはネット上で無料でダウンロードできるものから、有料で販売されているものまで多数存在します。

WordPressのテーマの設定方法について!

WordPressのテーマの設定は、WordPressの管理画面で行うことができます。
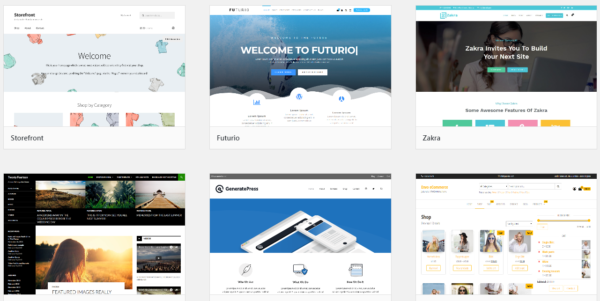
WordPressをインストールすると、下の画像のようなデフォルトの無料テーマが設定されているはずです。試しにこの無料テーマを他の無料テーマに変更してみましょう!

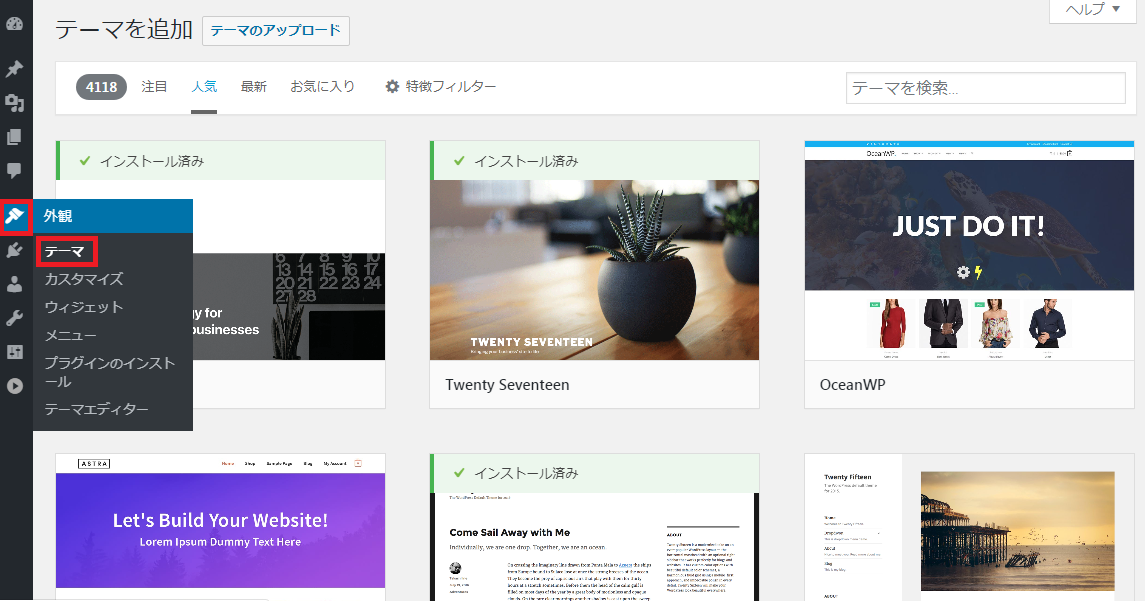
WordPress管理画面の左側の『外観ボタン』の中にある『テーマ』をクリック。

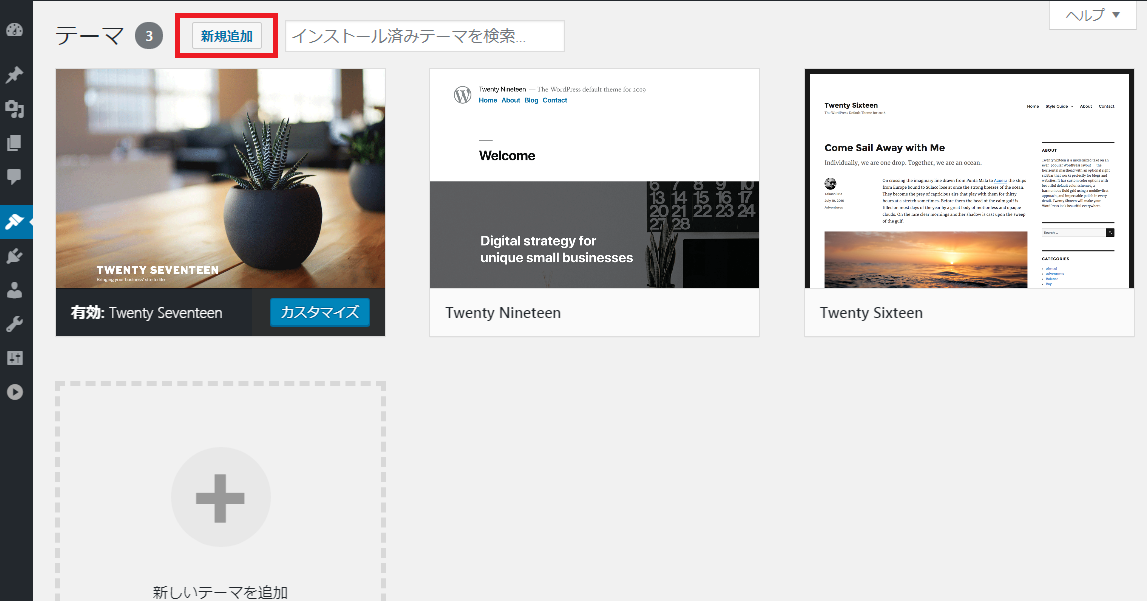
『新規追加』をクリック。

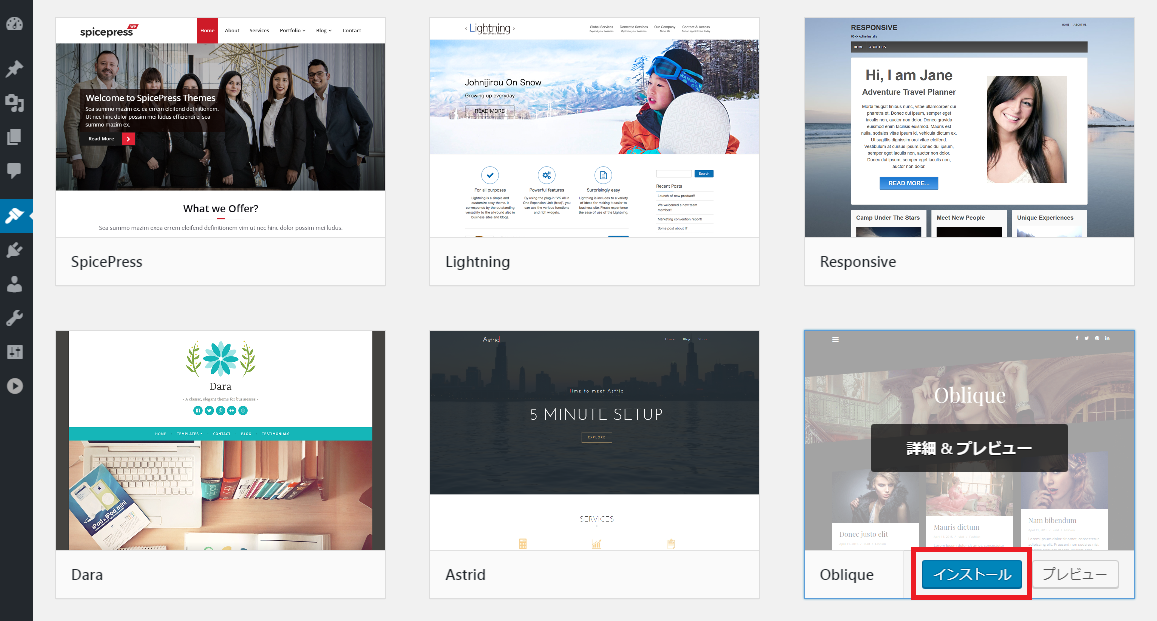
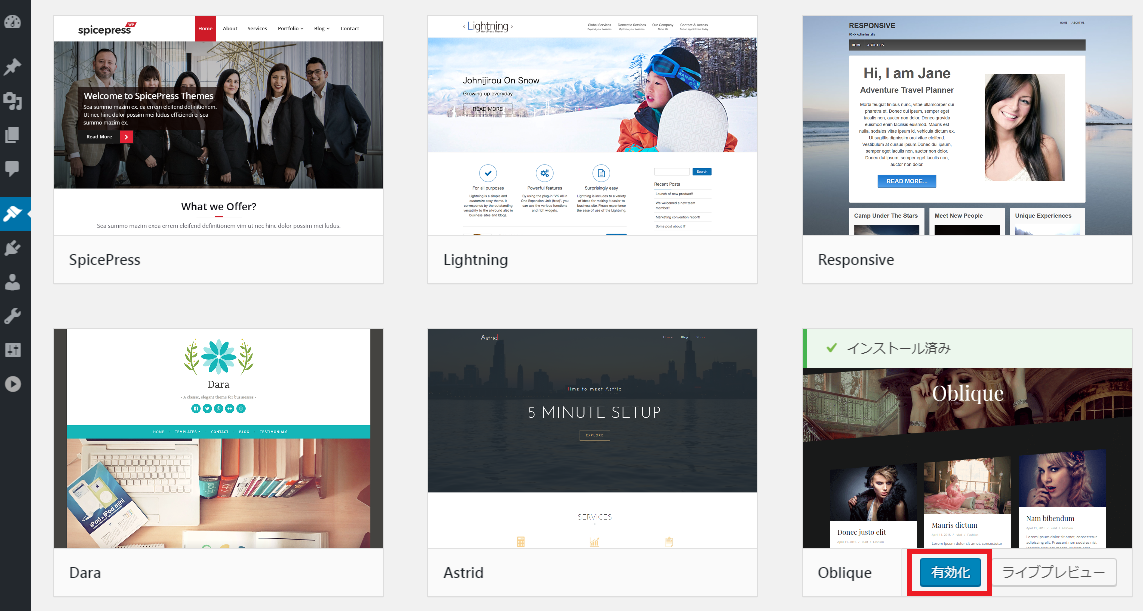
好みのテーマが見つかれば『インストール』ボタンをクリック。

『有効化』ボタンをクリック。

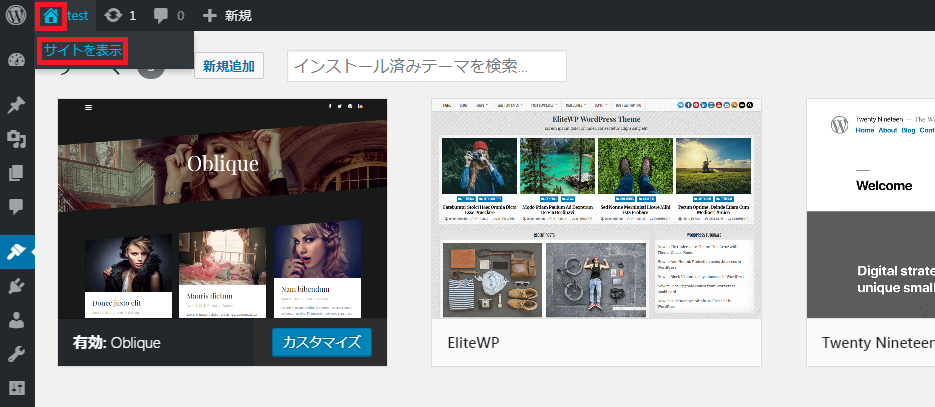
ここで一度『サイトを表示』してみましょう!

WordPressのテーマの変更が反映されて、ブログのデザインが変わりましたね!


WordPressのテーマ選びのポイント!
WordPressのテーマを選ぶ時に、気を付けたいポイントがいくつかあるので紹介しておきます。
お気に入りのテーマを選んだとしてもある程度カスタマイズして使うことになるので、テーマ選びに失敗すると、またカスタマイズするところから始めることになってしまいます。
- カスタマイズのしやすさ
- レスポンシブデザインのテーマ
- 日本語対応のテーマ
カスタマイズのしやすさ!
上でも書きましたが、テーマを設定すればすべて終わりではありません。
ブログのタイトル入力や画像の挿入、カラー変更など自分の好みでカスタマイズする必要があります。このカスタマイズのしやすさも、テーマを選ぶうえで重要です。
レスポンシブデザインのテーマ!
レスポンシブデザインとはPCとスマートフォン・タブレットのどちらの画面表示にも対応しているデザインのことです。
レスポンシブデザインに対応していないWordPressのテーマでブログを立ち上げた場合、PCでは綺麗に表示されても、スマートフォンやタブレットでサイトを開くと画像が途中で切れていたり、文字が崩れたりする可能性があります。
特に最近では、PC以外のモバイル端末からのアクセスのほうが多い場合があるので、選ぶWordPressのテーマがレスポンシブデザインかどうかは一番重要かもしれません!
日本語対応のテーマを使う!
WordPressのテーマには英語ベースのものが多く、カスタマイズの事を考えれば日本語対応のテーマを選ぶほうが作成がスムーズに行えると思います!

WordPressの無料テーマと有料テーマについて!

WordPressのテーマにはたくさんの無料テーマが用意されていますが、同じようにたくさんの有料テーマも存在します。

WordPressのテーマは無料でたくさんの種類がありますが、ほとんどの無料テーマはある程度の知識がないとカスタマイズすることが初心者には難しかったりします。

無料テーマはカスタマイズに限界があったり、わざとカスタマイズできないようにされている場合もあります。(有料版に移行してもらうため)

逆に有料テーマは最初からいろいろな機能が備わっていて、カスタマイズも解りやすく簡単にブログの骨組みを完成させることができます。


初心者に超絶おすすめ!WordPressテーマ『STORK』!

究極のモバイルファースト!オールインワンWordPressテーマ『STORK』!

- とことんモバイルファースト
- 美しいデザイン
- ショートコードを標準装備
- 便利なウィジェット機能
- SNSボタンも標準装備
- スライドショーも簡単設置
- アフィリエイトも簡単設置
- カスタマイズが簡単
とことんモバイルファースト!
WordPressのテーマで重要なレスポンシブデザインに完全対応!スマートフォンやタブレットでもデザインを損なうことなく表現できます!
作成したブログデザインをスマホで確認した時、画像がずれたりしていてガッカリすることはもうありません!
美しいデザイン!
『STORK』のコンセプトでもある『誰が使っても美しいデザイン』!
HTMLやCSSの知識がなくても実際なんとかなってしまいます。カスタマイズも直感的に行えて、誰が作成してもデモサイトのように美しいサイトが完成します!

ショートコードを標準装備!
ブログ記事を書くうえで使える『ショートコード』が標準装備されています!
例えばこんな『補足』もショートコードで簡単にだせますよ!

便利なウィジェット機能やSNSボタンも標準装備!
ウィジェット機能も充実!Googleアドセンス広告やバナー広告を狙ったところに簡単に設置することができます。
SNSボタンやコメント欄も標準装備!

スライドショーも簡単設置!
トップページにスライドショーも簡単に設置!目立たせたい記事や読んでほしい記事をアピールすることができます!

カスタマイズしやすいのでアフィリエイトの設置も簡単!
有料テーマを使う最大のメリットは、サイト公開までの時間を短縮できること!
無料テーマでも素晴らしい完成度のものはありますが、サイトの設定やカスタマイズに数日~1週間以上かかることも・・・。

STORKならWordPressにある程度慣れている方なら、1時間程度でブログを公開できる状態にできるでしょう!

おすすめWordPressテーマ『STORK』のサイトはこちら!
まとめ
WordPressのテーマ設定の仕方と、おすすめの有料テーマ『STORK』について説明しました!
無料テーマが『材料を自分で設計・加工して家を造る』としたら、有料テーマ『STORK』は『加工された材料を説明書どおり組み立てるだけ』といえるくらいの差があります。
ブログはコンテンツ作り(記事投稿)に時間をかけることが大事ですよね!テーマ編集に何日も時間をかけているようでは本末転倒です!